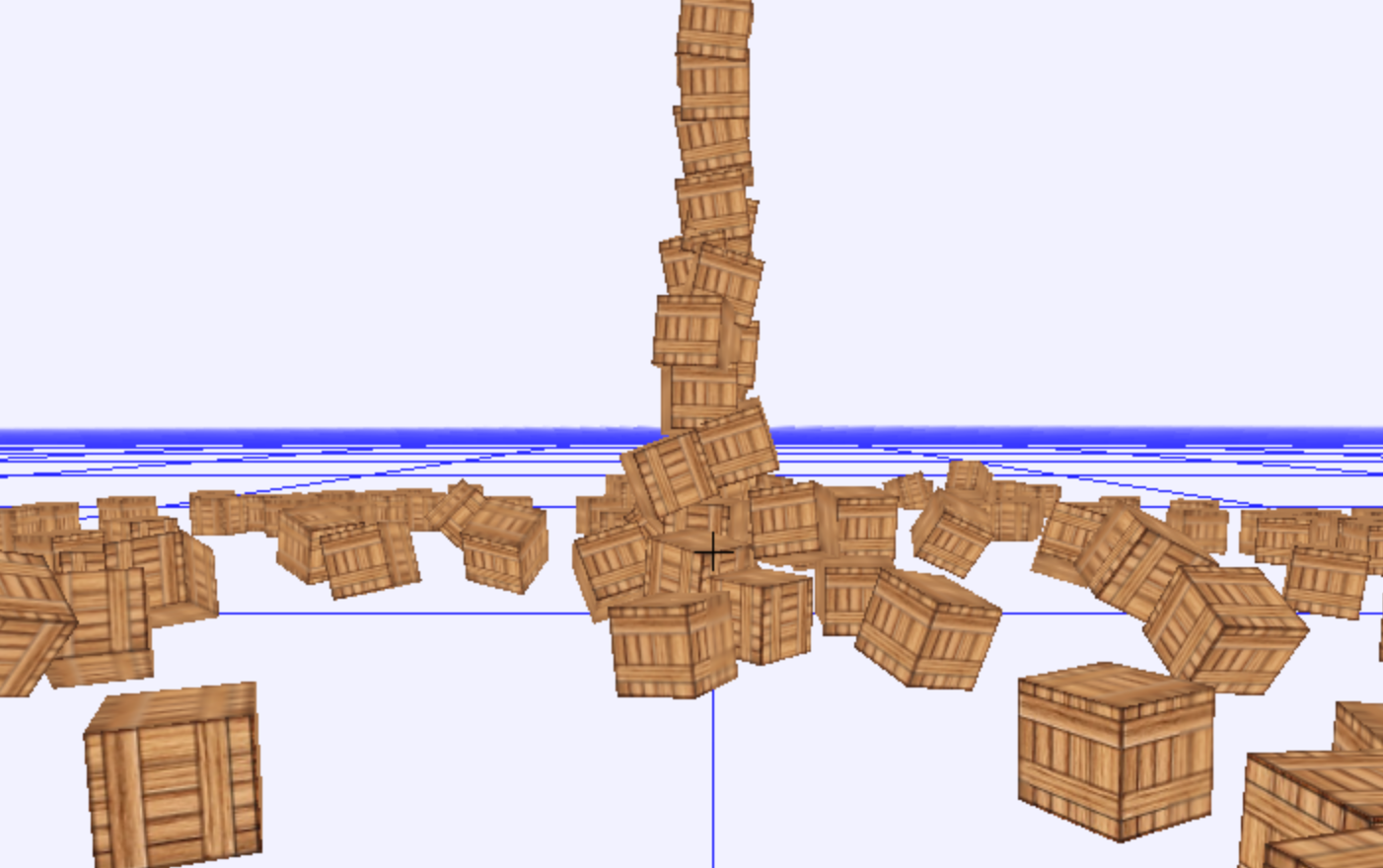
3d Canvas
als Präsentation ▻Wenn der canvas Tag in der 3d Variante verwendet wird,
kommt wirklich die Grafikkarte mit ihrer ganzen Render-Pipeline zum Einsatz
um 3D Szenen zu rendern. Diese API des Browsers wird
‘'’WebGL’’’ genannt, und basiert auf OpenGL ES 2.0.
WebGL wird von allen Browsern unterstützt, sogar am Smartphone.
▻three.js
WebGL direkt zu programmieren ist sehr aufwändig. Die Library three.js
ermöglicht die direkt arbeit mit 3d-Objekten, Materialien, Szenen, Kameras.
- Library three.js
- Library osgjs zum Import von Open Scenegraph
Game Engines
Auf WebGL basieren viele Game Engines für das Web. z.B:


siehe auch webgl-game-engines.com
Kapitel
- Das Web Und Html
- Css
- Css Layout
- Urls
- Formulare
- Javascript Dom
- Jquery
- Kommandozeile
- Git
- Http
- Php Vorbereitung
- Php
- Php Db Lesen
- Session
- Php Db Schreiben
- Php Db Optimierung
- Grafik
- Javascript
- Applied Jquery And Css
- Json
- Xml
- Security
- Injection
- Authentifizierung und Session-Management
- Cross Site Scripting (XSS)
- Unsichere direkte Objektreferenzen
- Sicherheitsrelevante Fehlkonfiguration
- Verlust der Vertraulichkeit sensibler Daten
- Fehlerhafte Autorisierung auf Anwendungsebene
- Cross-Site Request Forgery (CSRF)
- Nutzung von Komponenten mit bekannten Schwachstellen
- Ungeprüfte Um- und Weiterleitungen
- Wordpress
- Apache
- Advanced Javascript
- Qualitaet
