Wie ordne ich die Beschriftungen und Eingabefelder eines Formualares an?
Mit CSS Grid:

vorige Präsentation: Formular als Interaktion | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Daten absenden
Wie ordne ich die Beschriftungen und Eingabefelder eines Formualares an?
Mit CSS Grid:

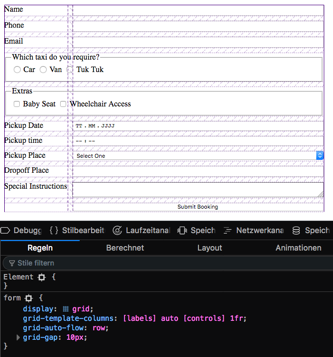
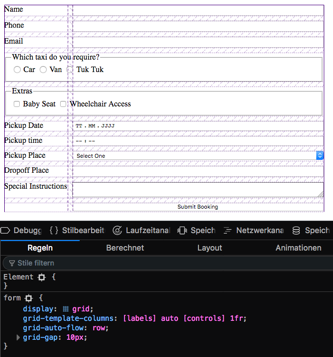
Dabei verwenden wir das CSS Grid ohne zu wissen, wie viele Eingabfelder das Formular im Ende enthalten wird.
Wir definieren nur zwei Spalten:
form {
display: grid;
grid-template-columns: [labels] auto [controls] 1fr;
grid-gap: 10px;
}
In eckigen Klammern werden hier die Namen für die beiden
ersten senkrechten Linien des Grid festgelegt: labels und controls.
Was soll mit überzähligen Kinder-Tags des grids passieren?
Das wird mit der Property grid-auto-flow festgelegt:
Das Grid kann um zusätzliche Zeilen erweiteret werden, um zusätzliche Spalten, oder es können Lücken im Grid aufgefüllt werden:
grid-auto-flow: rowsgrid-auto-flow: columnsgrid-auto-flow: denseIm Fall des Formulars sollen neue Zeilen eingefügt werden.
form {
display: grid;
grid-template-columns: [labels] auto [controls] 1fr;
grid-gap: 10px;
grid-auto-flow: rows;
}
Die fieldsets sollen beide Spalten überspannen.
Das erreichen wir mit der Property grid-column:
form > fieldset {
grid-column: span 2;
}
Ein fieldset Tag der ein direktes Kind eines form Tags ist, soll zwei Spalten überspannen.
Der absende Button <input type="submit" value="Submit Booking"> soll
nicht in der linken sonder in der rechten Spalte positiniert werden.
form > input[type=submit] {
grid-column: controls;
}
Der name controls bezieht sich dabei auf die mit grid-template-columns
definierte Namen für die Linien.
vorige Präsentation: Formular als Interaktion | zurück zum Buch-Kapitel [esc] | Nächste Präsentation Daten absenden
/
#